
使用v-for多次渲染元素或模板塊
v-for="( 疊代的元素 , 索引 ) in 要抓取的資料"
<ul>
<li v-for="(item,index) in foodsArray"><span>{{index}} : {{item.name}} - {{item.price}}元</span></li>
</ul>
var vm = new Vue({
el:'#app',
data:{
foodsArray:[
{
id: 1,
name: '薯條',
price: 20,
},
{
id: 2,
name: '甜不辣',
price: 20,
},
{
id: 3,
name: '雞排',
price: 55,
},
],
},
})
v-for="( 疊代的元素 , 鍵值 ,索引 ) in 要抓取的資料"
<li v-for="(item,value,index) in foodsObj"><span>{{value}} {{index}}: {{item.name}} - {{item.price}}元</span></li>
var vm = new Vue({
el:'#app',
data:{
foodsObj:{
eat:{
name: '薯條',
price: 20,
},
fried:{
name: '甜不辣',
price: 20,
},
drink:{
name: '可樂',
price: 25,
},
},
},
})
Vue 在更新 DOM 時是異步執行的。
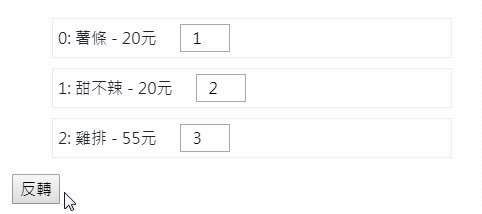
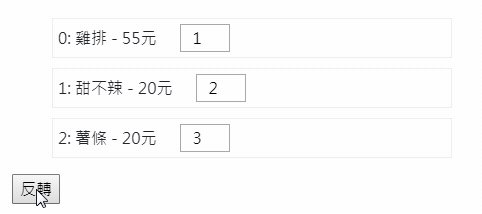
若不設定 key 值,不會重新渲染元素,只會部份更新。
所以可給每個元素加上:key ,key值必須綁定一個唯一值,也就是確保每個元素的唯一性。
未使用 key
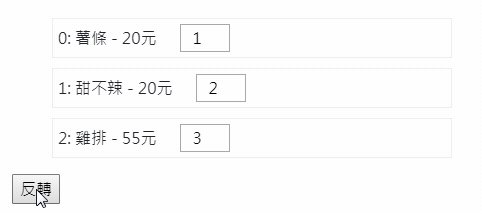
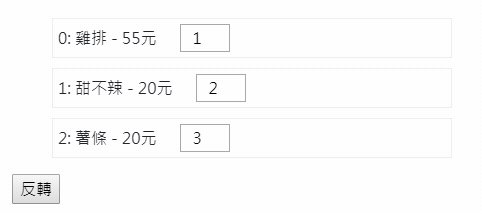
使用 key
<ul>
<li class="keyli" v-for="(item,index) in foodsArray" :key="item.id">
<span>{{index}}: {{item.name}} - {{item.price}}元</span>
<input/>
</li>
</ul>
<button @click="reverse">反轉</button>
var vm = new Vue({
el:'#app',
data:{
foodsArray:[
{
id: 1,
name: '薯條',
price: 20,
},
{
id: 2,
name: '甜不辣',
price: 20,
},
{
id: 3,
name: '雞排',
price: 55,
},
],
},
methods:{
reverse(){
this.foodsArray.reverse()
}
}
})
<span v-for=" item in 10">{{item}} </span>

可將輸出群組化,且template不會被輸出
<ul>
<template v-for="(item,index) in foodsArray" :key="item.id">
<li><span>{{item.name}}</span></li>
<li><span>{{item.price}}</span></li>
</template>
</ul>

然後...明天見![]()
